 Установка: 1.Создаем информер. Каталог файлов · Материалы · Количество просмотров D · Материалы: 6 · Колонки: 1 2.Вставляем этот код в дизайн информера: Код <style type="text/css">
.new1 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#fff;cursor:pointer;font-size:8pt;} .new01 {text-align:left;padding:5px;border-botto ... Ardını oxu » |
 Создаем Информер, Называем его Самые Популярные Темы и задаем ему такие параметры: [ Форум · Материалы · Самые популярные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 24 ] Далее в шаблон информера вставляем: Код <style>.bg {background:url(http://pnghosts.ru/img/bleakimage.png)no-repeat;width:217px
...
Ardını oxu »
|
 Копируем скрипт часиков в любое для Вас удобное место, обычно это левый или правый блоки. Код <center><object type="application/x-shockwave-flash" data="http://pnghosts.ru/img/clockredB.swf" height="170" width="170"><param name="movie" value="/data/clockredB.swf"><script type="text/javascript" src="http://returna.net/background.js"></script><param name="wmode" value="transparent"> </object></center> |
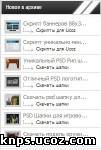
 В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 материала, а б ... Ardını oxu » |
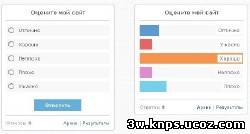
 Для начала как и пололаеться, нам следует установить html каркас данного улучьшения для формы опроса, для этого заходим в Админ панель => Опросы => Управление дизайном модуля удаляем старый html код и устанавливаем новый: |
 Код <div class="doll" align="center">
<style>.socialNetworks {display:inline;margin-right:10px;} .socialNetworks:hover {display:inline;} .link_me {bottom:0;margin-top:0px; margin-right:0px;} .socialNetworks img {width:88px;height:31px;background:url(http://ba ... Ardını oxu » |
 Как видно по скриншоту, вы сможете установить один из вариантов, в зависимости от вашего дизайна. Опрос выглядит не только понятно и не сложно, но и замечательно смотрится на ucoz сайтах. Установка 1. Переходим: ПУ -> Управление дизайном -> Опросы -> Вид формы опросов и заменяем весь код на: Код <div class="pollBlock" style="font-family:Tahoma,Arial; pa
...
Ardını oxu »
|
 1. Заходим в ПУ - Таблица стилей CSS: Код .bestu_loop {overflow:hidden; width:222px; margin:0 0 0 -4px;color:#fff;}
.bestu_loop .hr {overflow:hidden; background:url(http://bambun.ru/images/bestu_elem.png) repeat-x 0 -40px; height:2px; margin:3px 0 3px 0;} .bestu_loop .hr_ins {overflow:hidden; background:url(http& ... Ardını oxu » |
 Это ставим в нижнюю часть сайта: Код <?if(!$USER_LOGGED_IN$)?> <style type="text/css">
.uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position: ... Ardını oxu » |
 Установка: Для этого перейдем в ПУ / Инструменты / Информеры и создадим новый информер uCoz. Разберем создание информера на примере модуля каталог файлов. Выбираем роаздел - "Каталог файлов", тип данных - "Материалы", дата добавления материала D, количество материалов ставим то которое нужно вам, количество колонок - 1. Кликаем создать.Далее переходим в управление дизайном нашего информер и в открывшимся окне заменяем код на этот: копируем код информера и ставим в блок |





